こんにちは。フロントエンドエンジニアの白濱です。
この記事は トレタ Advent Calendar 2021 の 19日目の記事です。
昨年のアドベントカレンダーでは 「アクセシビリティを気にし出したきっかけと、2020年の振り返り」 という記事を書きました。
その中で、「来年は輪読会をやるぞ!」と言っていました。
今年実際にアクセシビリティ本の輪読会を行なったので、この記事ではそのことについて振り返りたいと思います。
プロダクト開発部の有志での輪読会を提案
去年のアドベントカレンダーを書いている最中、気持ちが高まって勢いで提案しました。
当時は仕事で関わりがあったデザイナーさんがお一人だけだったということもあり、提案した時ちょっとドキドキしていた気がします。笑


輪読会開催の目的
輪読会を提案した目的は以下のようなものでした。
- アクセシビリティに関して知り、考えるきっかけを作ること
- アクセシビリティ向上に取り組む土台を作ること
- プロジェクトを超えてデザイナーとエンドエンジニアの情報共有を気軽に行えるようにすること
2021年上期の輪読会
読んだ本
まずは、「デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ」 を読みました。
わかりやすい具体例が多く掲載されており、初心者にとってとても読みやすい本です。
この本を選んだ理由は、有識者の方からおすすめされた本の中で、一番デザイナーと一緒に読みたいと思っていた本だからです。
去年、実装面での改善を行おうとした際、実装だけでは変えようがないことが思っていたより多いと感じました。
そのため、デザイン時点でアクセシビリティの考慮が必要なことを一緒に学びたいと思っていました。
輪読会の進め方
参加メンバーはデザイナー全員に加え、興味を持っていたエンジニア・PMで合わせて5〜10名ほどで行なっていました。
進め方はメンバーで相談し、以下のように進めていました。
- 毎週月曜日17時から18時開催
- 事前準備なし
- 前半30分、各自黙読(毎回約20ページほど)
- 後半30分、感想・疑問など自由に共有
- 議事録をとって共有
各々属しているプロジェクトで多忙だったため、なるべく負担にならないやり方を採用しました。
1冊読み終わったあとは、読んで終わりだと勿体無いので、それをどう業務に活かしていくかを考えました。
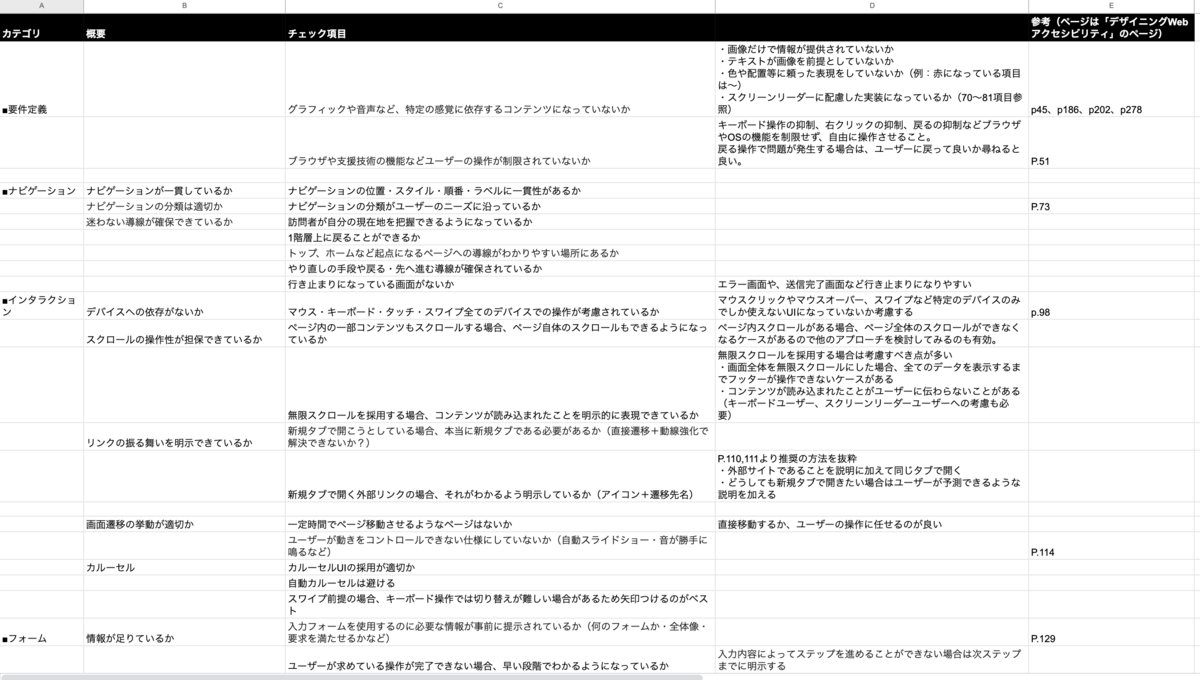
結果、実際に取り組んでいきたいと思う箇所をまとめてチェックリストを作成することにしました。

チェックリストを独自で作った理由は
- 自分たちで本を見返してピックアップすることにより、気をつけようという意識が高まること
- まずは小さく始めるため、いくつかピックアップする方が良い
と考えたからです。ただ、まとめみると結果的に80項目ほどになり、いきなり始めるにはちょっと大変な量になりました。
チェックリストを作って以降、運用は個人任せにになっているので、今後のやり方は考えていきたいです。
2021年下期の輪読会
1冊読み終わった時点で、当初の目的としていた
- アクセシビリティに関して知り、考えるきっかけを作ること
- プロジェクトを超えてデザイナーとエンドエンジニアの情報共有を気軽に行えるようにすること
は達成できたと感じていました。
その上で、より学んでいきたいと言う声が多かったので下期も輪読会を行いました。
読んだ本
下期は「Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド」という本を読みました。
こちらの本も具体例が多く掲載されており、今後も読み返したい一冊です。
トレタの既存プロダクトを時折振り返りながら読み進め、有意義な輪読会となりました。
輪読会の進め方
下期も上期とほぼ同じような進め方でしたが、議事録のとり方は変えました。
上期は私が議事録を書いていたのですが、下期は各自読みながら感想や疑問点をまとめる形に変更しました。
このやり方に変更することで、それまでより効率的に進めることができるようになりました。
輪読会を終えて
最後に、輪読会参加メンバーから輪読会の振り返りコメントをいただいたので紹介したいと思います。 (わかりやすくするため、デザイナーとエンジニア分けて掲載しています。)
良かったこと
デザイナー
- 輪読会という形式でエンジニアと一緒に読み進めたので、ディスカッションすることで理解度が増した。
- フォームのUI・作法の理解度が深まったことで、デザインとして採用する際にもなぜこれが適切なのか説明しやすくなった。アクセシビリティを理解せずに推奨されたフォームをアレンジすると機能しなくなるケースもあるなど学びも多かった。
- トレタのプロダクトにもあるようなフォームが実例をもとにまとめられており、既存のUIにもアクセシビリティ観点で問題のある箇所を発見することができた。例えば、これまではスクリーンリーダーユーザーに対して読み上げられる要素や順番について考慮ができていなかったことなど。
エンジニア
- これまで意識できていなかったことも多々あり、認識を改めることができた
- 本で読んだことに関して共通認識が持てているので、実際の業務における相談がやりやすくなった
- 普段業務で関わっていないデザイナーともコミュニケーションを取りやすくなった
課題に感じたこと
デザイナー
- これまでトレタは飲食店向けのtoBプロダクトが主要でユーザーの状況もある程度限られており、「誰にとっても使いやすいこと」より「特定のユーザーにとって使いやすいこと」を重視したいた。でもO/Xのようなプロダクトではこれまでのスタンスを見直す必要がある。知識の習得で終わらせずに、既存プロダクトの改修など実践に移すためにどう取り組むかが今後の課題。
エンジニア
- チェックリストを作ったが、運用が個人任せになっており取り組みにくい状態になっている
- 自動チェックの仕組みを増やすなどやりたいことはたくさんあるが、なかなか時間を作れていない
- アクセシビリティ輪読会から実践に移していく場合、輪読会として動き続けるのは難しい。サブプロジェクトもしくはプロジェクトとして立ち上げたりと、やり方を考える必要がありそう。プロジェクト毎の改善活動の一貫としてやるのが現実的かも。
今後取り組んでいきたいこと
デザイナー
- フォーム周りは文字入力の時など実際触ってみないと気がつかないことが特に多い。デザイン段階でもユーザーの状況・環境を具体的にイメージできるようプロトタイピングなどで積極的に検証していきたい。
- 既存プロダクトのアクセシビリティチェックをして現状の問題点を把握したい。そのうえでトレタのサービスに触れるユーザーの特性を整理して、まずは最低限遵守するべきアクセシビリティのルールを作りたい。
- 策定したルールをもとに既存コンポーネントの再整備を行いたい。
エンジニア
- まずは、自身が関わっているプロジェクトで「知覚可能」のチェックを行い、issueを作成を行いたい
- 自動チェックの仕組みを増やしたい
- 改善のための時間を確保したい
おまけ:フロントエンドチームへの知見共有
この記事では輪読会にフォーカスして振り返りましたが、そのほかの取り組みも少し紹介させてください。
フロントエンドチームでは週一で定例があり、そこで技術共有会を行なっています。 自分のターンの時は、主にアクセシビリティ関連の情報共有を行いました。
以下、話題にした内容です。
- 個人的に、「東京都新型コロナウイルス感染症対策サイト」のアクセシビリティプレ試験に参加したので、その際のTips共有(どんなツールを使ってどういったチェックをした、など)
- アクセシビリティ輪読会で作成したチェックリストに関する共有
- 自動チェックツールをいくつか検討している話(stylelint-a11y、acot)
- カルーセルUIが嫌われている理由を改めて考えた話(とても盛り上がった)
- 「知覚可能」の観点で自身が関わっているプロジェクトの改善点を検討した話
- 押せないボタンがデフォルト非活性なのは推奨じゃないらしいという話(これも盛り上がったと思ってる)
(ここでは詳しいことはここでは書きませんが、雰囲気だけ伝わればと思います。)
終わりに
2021年アクセシビリティ改善に費やした時間は、自身の稼働でいうとの2%に満たないと思います。
関わっているプロジェクトの 0->1フェーズであったこともあり、アクセシビリティ改善活動に割く余力が正直あまりありませんでした。
それでも、確実に成果があった1年だと思っています。
昨年、アクセシビリティ啓蒙活動をされている方から、
「勝手にPRを出すのはアンチパターン」
というお話を聞いてから、ひとりで進めてしまわないよう輪読会の実施や、フロントエンドチームへの知見共有を心がけてやってきました。(どちらにせよ、ひとりでできることは限られますが。)
今年、それはできたと思っています。
来年は、実際の改善をより進めていけるよう、取り組んでいきたいと考えています。
トレタでは一緒に働くメンバーを募集しています!
トレタは、エンジニアとして色々とチャレンジできるチャンスが多い環境だと思っています。
少しでも興味があれば、カジュアル面談などお気軽にご応募ください!