こんにちは、何がなんでもアドベントカレンダーを埋めようとしている鄧(でん)です。
Data is a precious thing and will last longer than the systems themselves.
-- Tim Berners-Lee
今日はトレタのエンジニアとデザイナーの連携についてお話させてください。
ちょっと前までのトレタでは主にデザイナーが顧客にヒアリングした上でユースケースを整理し、ワイヤーフレームを作ります。そこからよくも悪くもワイヤフレームが仕様書となり、そこからフロントエンドエンジニアに渡され、フロントエンジニアはワイヤーフレームと API の間に板挟みになって、どう API につなげるか、API が足りない場合は DB のどの項目をどう API に反映させるかのすり合わせが始まりますが、お世辞でも効率がいいとは言えません。
そこで新しいサービスとして O/X を設計した際には流れを逆転させ、まずはデザイナーとエンジニア(~= サーバーサイドエンジニア)が長期的な運用を意識しつつ、お客さんの課題を理解し、ソリューションと共通の言語(~= ユビキタス言語を意識している何か)を定義してすり合わせてからフロントエンジニアに渡すやり方をチャレンジしております。
ここ際にユースケースを達成するために保存する、あるいは表示する情報を整理しますが、デザイナーは情報アーキテクチャ(Information Architecture )、エンジニアは ER モデル使います。細かい表現や制約は若干違ったりしますが、本質的には 情報を整理する と言う同じルーツを持っているので、場合によってはペアリングして設計を進めることも可能です。
デザイナーは最終的にワイヤーフレーム、エンジニアはデータモデル(例:ER 図)を作りますが、フロントエンジニアに渡す前にワイヤーフレームとデータモデルをすり合わせて抜け漏れがないかを確認します。(O/X の API は基本データモデルの CRUD が多いのでほぼそのまま適応することが可能です)

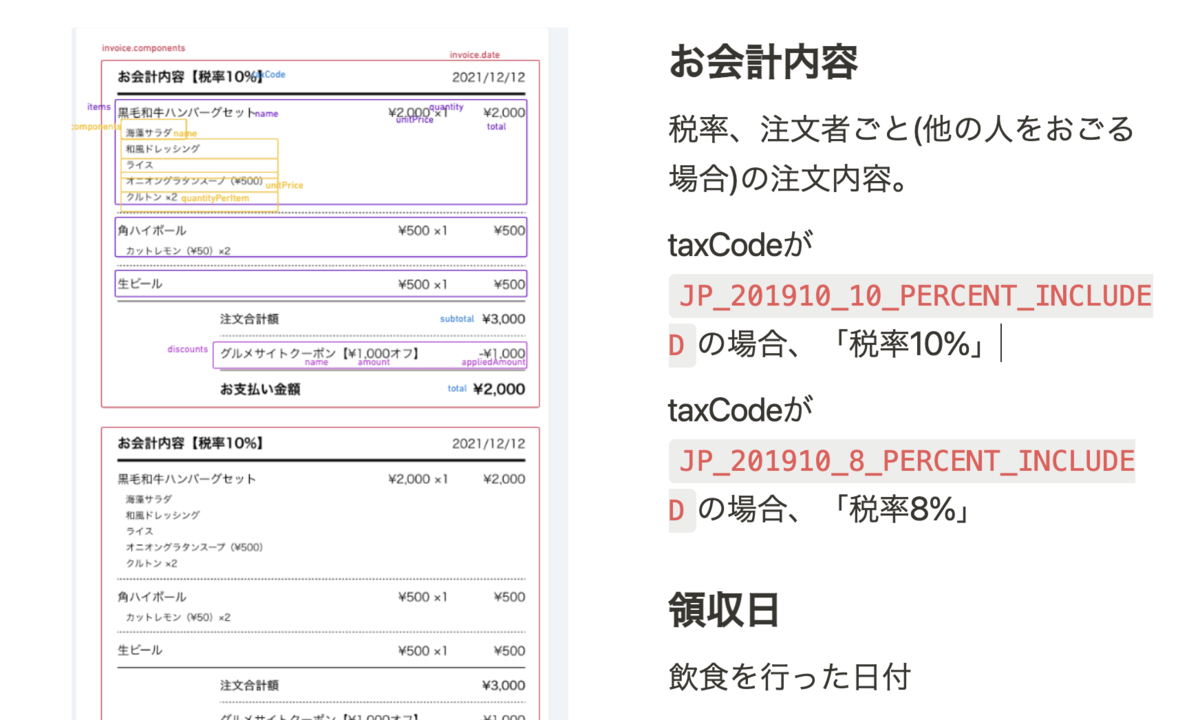
具体的にはワイヤーフレームに対してデータモデルを被せてレイヤーを分かりやすくしているのですが、トレタでは figma を使うことが多いのでこのように色を使ってデータモデルの境界線を表示した上で、文字でデータモデルの項目とのマッピングを表現しております。
この際にデザイナーと同じく QA もディスカッションに入るので客さんの課題やスースケース、ワイヤーフレーム、設計意図、データモデル、API 仕様など全てを俯瞰的に把握することが可能です。
ここで優秀なデザイナーと優秀なエンジニアの共通点としてはお客さんのペインややりたいことを理解することができ、情報を整理する能力が優れており、それを言語化する能力も優れていると認識しており、そのようなメンバーが集まっているプロジェクトは居心地がいいと感じております。
さて、トレタのデザインプロセスについてエンジニア視点でお話しさせていただきましたがいかがでしょうか?もしご意見、ご指摘などがございましたらぜひお聞かせいただければと思います。
最後に宣伝
トレタでは一緒に飲食店の未来を作るデザイナーを積極募集中です!まずはカジュアルに話を聞きたい方もこちらからご応募いただけます!