こんにちは、パパエンジニアのkentaroです.
2022年2月、トレタO/Xをご利用いただいているワンダーテーブルさまの「よなよなビアワークス」向けのモバイルオーダーアプリ(以下 toCアプリ と呼びます)をFlutter WebからReactにリニューアルしました。
なお、「トレタO/X」については代表のnoteをご覧ください。
背景
当時のtoCアプリはFlutter1系で作られており、いくつか問題点を抱えていました。代表的なことの1つはNullSafety対応されていないことです。もう1つは状態管理も現在デファクトスタンダードになっているライブラリ(Riverpod)への乗り換えが必要ということです。
(ちなみにスタッフ向けアプリはFlutter2系・NullSafety対応済み・Riverpod採用しています)
ほぼ作り直しとなることが見込まれたので機会を見計らっていましたが、iOS15でFlutter Webが動作しなくなったことがきっかけで一気に検討が進み、最終的にはReactで作り直すという意思決定をしました。
参考までにチームメンバーが作成してくれたIssueをご紹介します。当時もワークアラウンドで回避可能でしたが、これによりリニューアルの議論が進むきっかけになりました。
なぜReactなのか
当初はモバイルアプリ化する可能性があったため、Flutter Webを採用していましたが、その後の事業方針でtoCアプリはモバイルアプリ化しないことになりました。
他法人向けtoCアプリはAngularで作っていましたが正社員採用や業務委託契約による体制拡大を考えた際、より人を集めやすいReactで作り直すことになりました。
リニューアルプロジェクト
2021年9月からアプリのリニューアルプロジェクトが始動しました。
最初の1ヶ月程は開発環境の構築と並行し、Flutter版toCアプリの仕様策定や、複雑なロジックの図解をしました。
プロジェクト序盤に現状を整理して可視化したことにより、過剰に複雑になっていた仕様をできるだけシンプルにすることができました。振り返ってみた際にとても有効な取り組みだったと感じています。
例えばアプリ起動時の状態判定が複雑だったのですが、ここをある程度シンプルな形にできたため、メンテナンス性が向上しました。
そこから11月末までは実装フェーズでした。
フロントエンド開発が得意なメンバーはcomponentの量産に集中し、デザイナーと連携してUIの実装を推し進めてくれました。
自分は今回が初のWebフロントエンドの開発業務でしたが、Flutter版toCアプリの開発に携わっていたのでドメイン知識はチーム内でも豊富な部類でした。
そこでなるべくロジック寄りの実装を担当し、不慣れなWebフロントエンドの開発でも実装のスピードを落とさないように工夫しました。
メンバーそれぞれの強みを活かし、チームとしての成果を最大化できたと感じています。
12月・1月はQAとテストで出た不具合の対応をしつつ、残タスクの消化やリリース準備を行い、2月のリリースに漕ぎ着けました。
プロジェクトメンバー全員が何かしらのO/X別プロジェクトと兼任している状態ではありましたが、リリース遅延することなくやりきることができました。
React版で追加した機能
基本的にはFlutter版をReact化する、というプロジェクトだったのですが1つだけ新しい機能を追加しています。
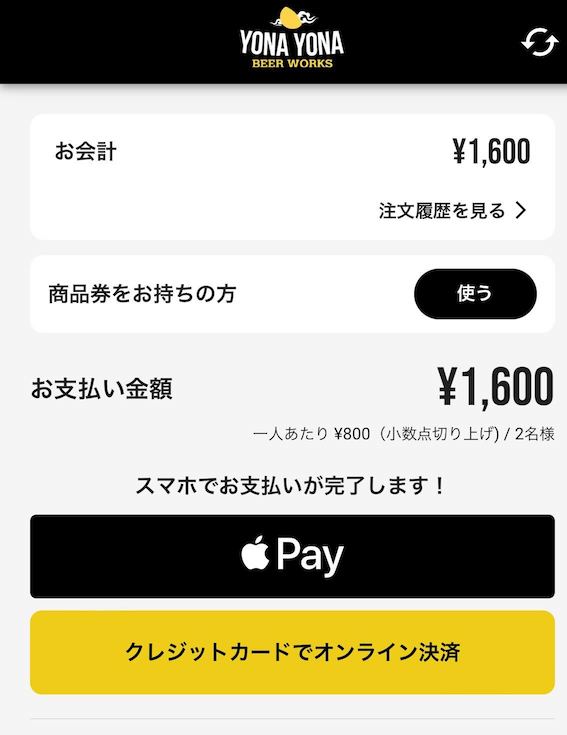
これまでのクレジットカードによる支払いに加え、Apple Pay / Google Pay に対応しました!是非ご利用ください!

振り返ってみて
チームメンバーに「このプロジェクトを振り返ってみてどうでしたか?」というインタビューをしました。
プロジェクトマネージャー
- PoCで手探りで作ってきた部分をきれいに作り直すいい機会だった
- 転職市場やフリーランス市場ではFlutterエンジニアよりReactエンジニアのほうが多いので、長い目で見て保守しやすくなったと捉えている
デザイナー
- 画面・コンポーネントの名前が人によって呼び方が人によって異なっていたが、それを統一できたためコミュニケーションがしやすくなった
- 例: 「注文リスト」を「カート」と呼ぶ人もいたが、「注文リスト」に統一
- 画面遷移フローの図をわかりやすくすることができた
- コンポーネントの整理ができた
QA
- FlutterのIntegration Testについて、当時のバージョンではWebに対応していなくて書けなかった
- Webの多様なE2E Testing Framework使えるので、今後テストの自動化を進めていくことができる
- 仕様整理しながらプロジェクトを進めることができた
エンジニア
- (プロジェクトマネージャーと同じく)PoCで手探りで作ってきた部分をきれいに作り直すいい機会だった
- O/Xを開発するにあたって理解しておくといいことをドキュメント化することができたので、今後新しいエンジニアが来てもスムーズにオンボーディングができそう
個人的な感想
- 業務でのWebフロントエンドの開発に挑戦できた
この辺りの話は トレタO/Xの開発にジョインしてやってきたこと という記事の後半にも書いています。
それぞれの目線でコメントもらいましたが「諸々整理できたのでよかった」というのは職種関係なく感じていたようです。
終わりに
プロダクトを作りエンハンスを続けていると、細かいところに綻びが出ていることに気がつきはするのですが、立ち止って整理するという意思決定に至らないことも多いのではないかと思います。
トレタでは新しいプロダクト開発に取り組んでいますが、今回のリニューアルプロジェクトで得た知見・ドキュメント等が非常に役に立っています。
中長期的に考えると事業をさらに発展させていくために、短期的に立ち止まり、整理したり仕切り直したりすることは必要なのだと感じています。
今回は良いきっかけに恵まれましたが、一方で施策を前に進めることも必要です。プロジェクトや企業の状況に応じて判断する必要があることなので、ステークホルダーとロードマップを握りながらリファクタリングを組み込んでいくのが良いように感じました。
お約束の
最後に、一緒に走ったり立ち止まったりしてくれる仲間を大募集中です!
とりあえず話を聞いてみたいという方、カジュアル面談もウェルカムですのでお気軽にお問い合わせください。