この記事は、トレタのアドベントカレンダー2021の14日目の記事です。
。。。いや、なんぼはあると管理的な意味で困っちゃいますね。

みなさん、ドキュメント作ってますか?こんにちは。トレタでQAをしている福富です。
普段は(こないだプレスリリースも出た)デジタル塚田農場プロジェクトのO/Xの方でQAをしています。
(プレスリリースはこちら、O/Xについてはこちらをご参照ください!)
こちらのプロジェクト、自分はキックオフから関わってきまして、たくさんのドキュメントをまとめてきました。
スピードが重要視されるプロジェクトにおいてドキュメントをいっぱい作るのは大変ですし、管理も辛いです。
でも、作ってきたドキュメントに助けられることも多々ありました。
今回は、自分がドキュメントをまとめる目的ならびに気をつけていること、実際にどんなドキュメントを作っているのかを紹介してみたいと思います。
なぜドキュメントをまとめるのか
ドキュメントをまとめる理由って、そのドキュメントの内容にもよると思うんですけど。。。
個人的に一番大事なのは未来のチームの生産性を担保することだと思っています。
時間が経つと、チームメンバーは移り変わっていくものです。
最初のころは阿吽の呼吸で物事を進められても、メンバーが変わればそううまくはいきません。
ドキュメント化されていない部分の疑問が出てきて、調査、回答にかかる時間が増えていきます。
そうなると必然的に「自分がやりたかったこと」を対応する時間が減っていくので、生産性が下がっちゃいますよね。
そんなとき、しっかりとドキュメントがまとまっていれば「基本的にはそこ読めば解決!」となり、調査にかかる時間も削減されます。
質問される回数もきっと減るので、差し込み対応の数も少なくなって集中できますね!
もちろん、ドキュメントが最新化されているということが前提になりますが、
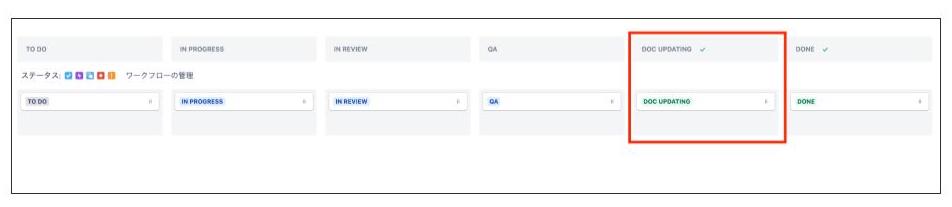
弊チームでは、カンバンボードに「DOC UPDATING(仕様更新)」を追加し、ドキュメントの更新漏れを防ぐようにしています。

まとめるにあたり意識していること
そのドキュメントは誰のため? を意識する
今から作成するドキュメントは誰のためのものなのか、ターゲットをしっかりと定めましょう。
例えばの話ですけど、仕様ドキュメントを作るとして、それが開発者向けなのか、QA向けなのか、それとも営業さん向けなのかによって書き方って変わると思うんですよね。
だから、できる限り作成する前にターゲットは定めておきましょう。
書き始める前にフォーマットを考える
ちゃんとしたドキュメントを作るとなると、フォーマットの統一は必要不可欠です。
フォーマットなしのメモ書きでは、後から見直したときや他の人が見たときに解読に時間がかかってしまいます。
そうなると、時間短縮のために開発者に質問をすることも増えるので、あんまりドキュメントとしての意味をなさなくなっちゃいますね。
上記のターゲットとあわせて(というか、ターゲット次第で書く内容も変わるのでフォーマットも変わると思います)、しっかりと決めておきましょう。
もちろん、書いていく中で必要な項目が増えてフォーマットが変わることもあります。要は読みやすく整理されていればいいのです。
溜め込まない すぐに更新する(強い気持ちで)
大事なのことなので2度言います。
溜め込まない すぐに更新する。
更新を怠るとドキュメントの鮮度が落ちるっていうのは当然として、
溜め込んでしまうと更新量が多くなって、更新するために必要な時間が増えて、でもそんな時間はなくて。。。みたいな状況になって更新が難しくなります。
そうならないよう、ドキュメントはこまめに更新しましょうね。
過去に作成したドキュメント
ここからは実際に自分が作成してきたドキュメントについて簡単に紹介します。
まとめておいてよかった点や、これからの課題についてもまとめるので、なんかの参考になればいいなと思います。
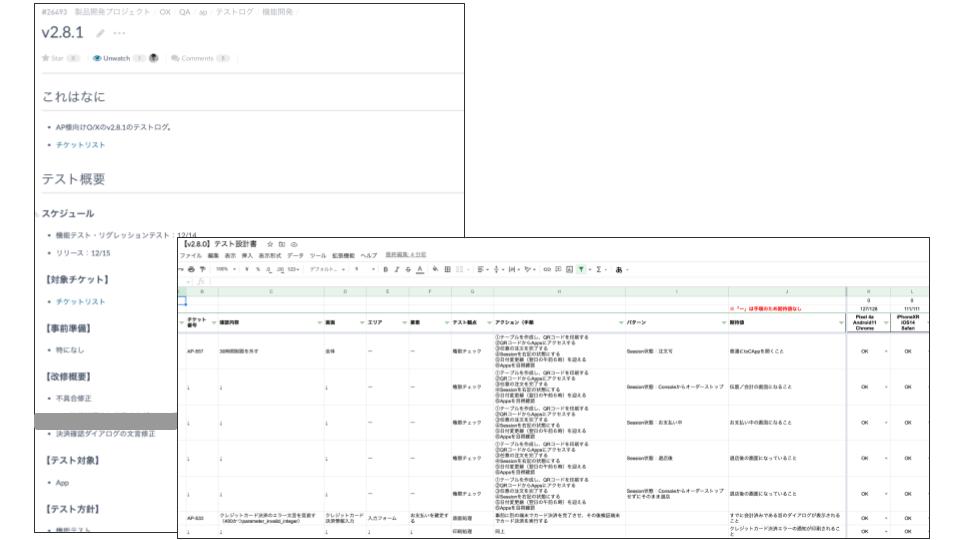
テストログ、テスト仕様書

これはなに?
QAエンジニアが改修に対してどんなテストをするか(したか)を残しておくドキュメント。
誰のため?
- QAエンジニア、開発者
まとめておいてよかったなと思うシーン
- 開発者とのテスト設計レビューが非常にやりやすい(画面共有で一緒に見ながらできるため)
- ドキュメントとして残しておくと、その後の改修プロジェクトにケースを流用できる
- リグレッションテストは既存のテスト仕様書をコピーして書き足していくだけでいいので準備がラク
これからの課題
- 今までずっと設計書ドキュメントをコピペしながらやってきたので、ケースをマスタ化したい
- リグレッションテストの準備がラクなのでなかなか自動化に踏み出せないでいる(言い訳!)
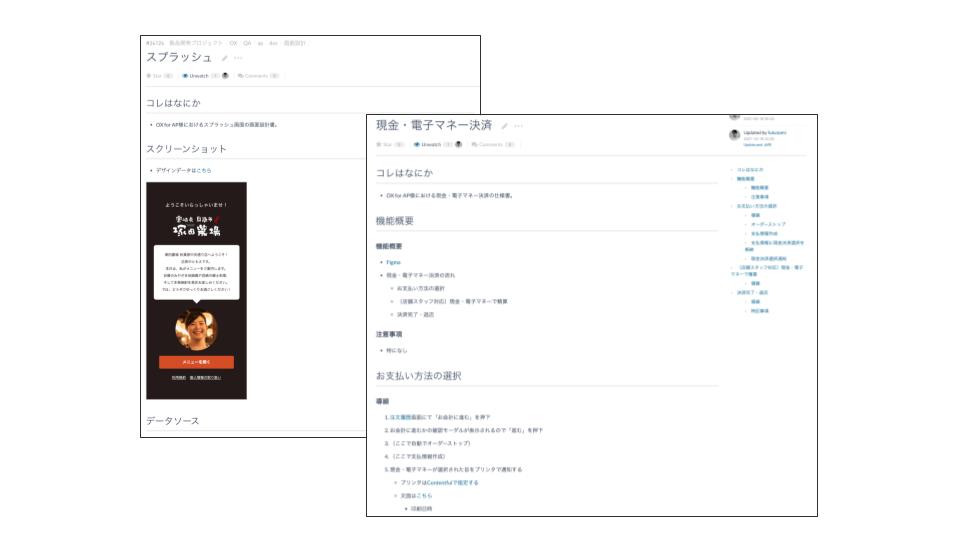
簡易な画面仕様、機能仕様

これはなに?
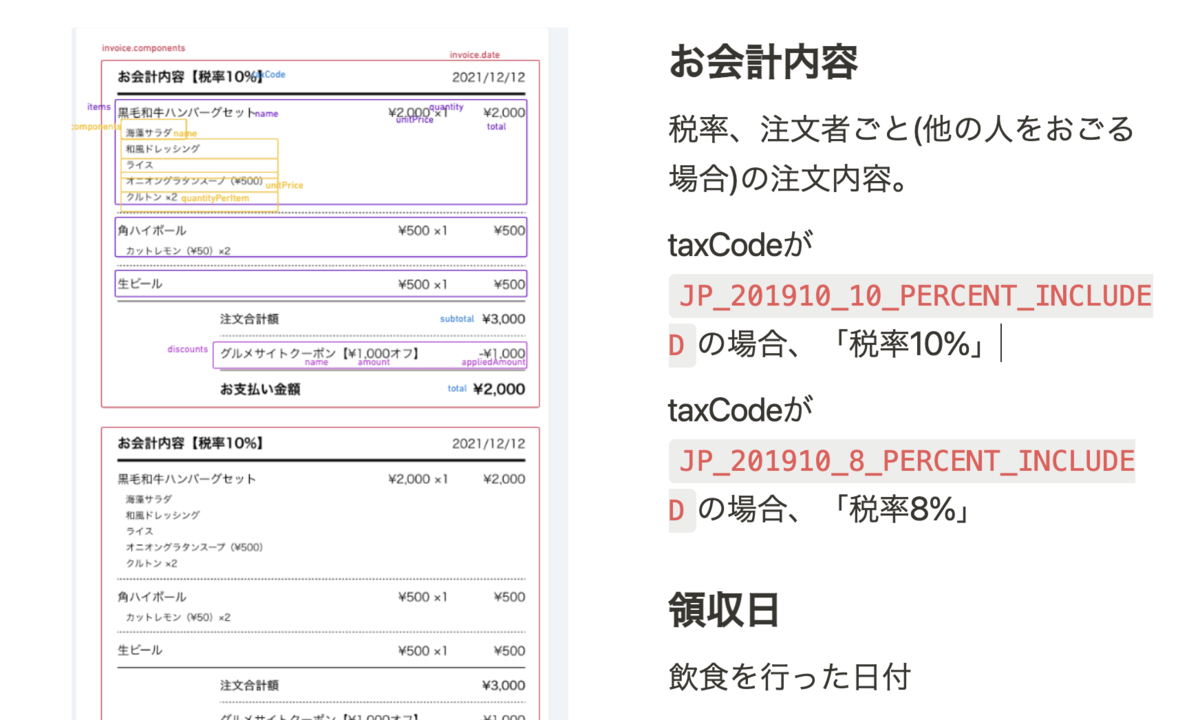
画面仕様はこの画面にどんな情報が表示されているか、画面遷移や入力時のバリデーションなどを記載するもの。
機能仕様は画面を横断する機能について、事前準備や利用の流れ、注意事項等をまとめておくもの。
誰のため?
- プロジェクトに関わる開発者、QA、デザイナー、ビジネスサイドのメンバーなど全員
- 途中から参画するメンバー
まとめておいてよかったなと思うシーン
- みんな欲しいと思っていたのか、めっちゃお礼を言われる
- 改修前に開発者さんも仕様をまとめてくれるようになり、開発前にみんなでレビューできるようになった
これからの課題
- 現在は強い気持ちで継続的に更新しているが、その気持ちが途絶えた途端に負債化しかねないところ(どんな仕様書にも言えることだが。。。)
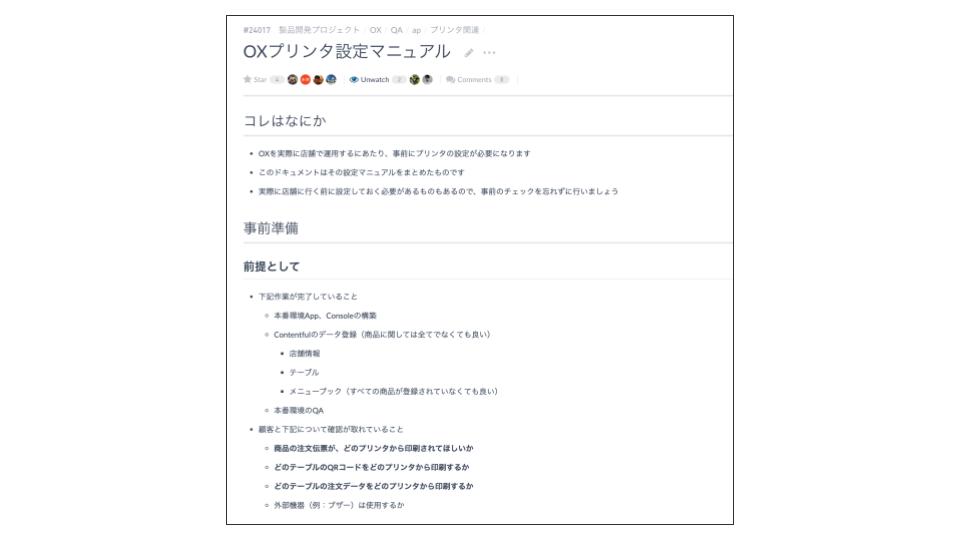
セットアップマニュアル類

これはなに?
O/Xは導入時に店舗にてプリンタ機器を設置する必要があり、そのセットアップ手順をまとめたもの。
誰のため?
- 導入サポートで店舗にてセットアップを実施するメンバー
まとめておいてよかったなと思うシーン
- 初期段階では導入サポート的なメンバーがおらず、色んな人が店舗にてセットアップを行ったが、このドキュメントがあることでみんなすんなりと作業を進められたと思う
- 店舗側でセットアップを行う場合の手順書をこのドキュメントをもとに作成したのでスムーズにできた
これからの課題
- 特になさそう
毎日のスタンドアップの議事メモ

これはなに?
チームで毎日行っているスタンドアップにて議論した内容をメモし、Slackにて共有しているもの。
誰のため?
- スタンドアップ参加者、参加していないがプロジェクトに関わっているメンバー
まとめておいてよかったなと思うシーン
- スタンドアップに参加していないメンバーが、議事メモを見て回答などのアクションを起こしてくれることが多い
- 過去のスタンドアップで決めたことを簡単に思い出せる
おわりに
と、まあこんな感じです。
スタンドアップの議事メモは毎日更新ということもありますが、この1年でだいたい400くらいのドキュメントを作成してきました。
1日1ドキュメント以上と考えると、なんだか達成感が湧きますね。
冒頭でも言ったとおり、ドキュメントの管理はすごく大変です。でもやっぱりドキュメントに助けられる場面も多いんですね。
とはいえ負担も大きいので、ドキュメントの整備をするなら自分ができる範囲でやるのが一番よいと思います。
自分はこれからもドキュメント残し魔として、大量のドキュメントとともに生きていこうと思います。
それではまた!
トレタでは一緒に働くメンバーを募集しています!
トレタはいろんな職種で一緒に働くメンバーを募集しています!
QAとしては上流からすべての工程に関わることになります。
非常にスピードがはやい環境の中でQAとしてのスキルを磨くことができます!
少しでも興味があれば、カジュアル面談などお気軽にご応募ください!