こんにちは、なんとか今年のアドベントカレンダーを埋めようとしている鄧(でん)です。
今日は社内での QA メンバーの活動についてお話させてください。
今までのトレタでは 要件定義(ふんわり)→ 設計(ふんわり)→ 実装 → QA の流れでどちらかというとウォーターフォール型の開発が多かったと記憶しております。リリースはできていたのである意味ワークしていたと言えますが、QA の視点からすると
- この画面や API はどんな課題を解決するためのものか
- なぜその設計に至ったのか
- 今の挙動やレスポンスは果たして当初意図した正しものなのか
など、QA メンバーのフィードバックから、コンテキストが正しくバトンタッチされていないことが多いと感じました。
改善内容
サービスの品質や保守容易性(maintainability)を担保するために QA のメンバーにお願いして以下の施策に協力していただきました。
ドキュメント整備
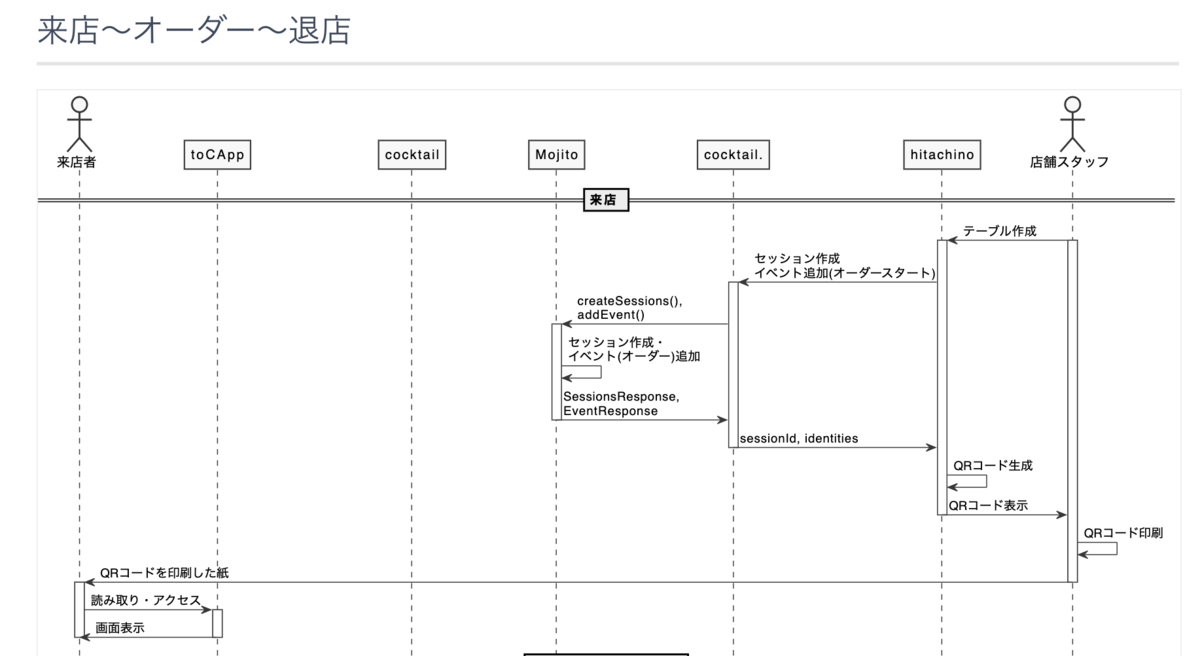
まずは、QA メンバーの協力を得て API シーケンスからエラーコードの整備など、暗黙知だった部分を仕様とドキュメントとして言語化しました。まだまだ、改善の余地は多い(というか伸び代しかない)のですが、API 利用者目線でも全貌が把握しやすくなりましたし、設計意図、動作確認など、テストケースを設計する際にも便利になったと認識しております。
API シーケンス図

エラーコード一覧

テスト駆動
一部のサービスではコードを書く前に QA メンバーの協力を得て、テスト内容をコードより先に書く所謂テスト駆動の手法を検証してます。トレタは TypeScript、Ruby on Rails、Golang、Clojure などさまざまな言語やフレームワークを扱っております、それを QA が全て把握するのは現実的ではないと思いますが、仕様を把握した上で日本語として言語化することなら実行可能ですので、それを実際にコードを書く前に仕様書ベースですり合わせ、実装と共に担当エンジニアがテストコードとして翻訳して CI を通してことによって、毎回 QA の手を借りずとも継続的品質を担保しやすくなりました。
情報を俯瞰できる環境づくり
最後に、QA メンバーには要件定義段階から会話に参加頂き、開題と設計意図などの情報をキャッチしやすくしました。これによって QA メンバーは基本的に事後出来上がったものを渡されて「テスト作業」する作業員ではなく、課題を理解し、方針や設計などにも参加しやすくなったと考えております。
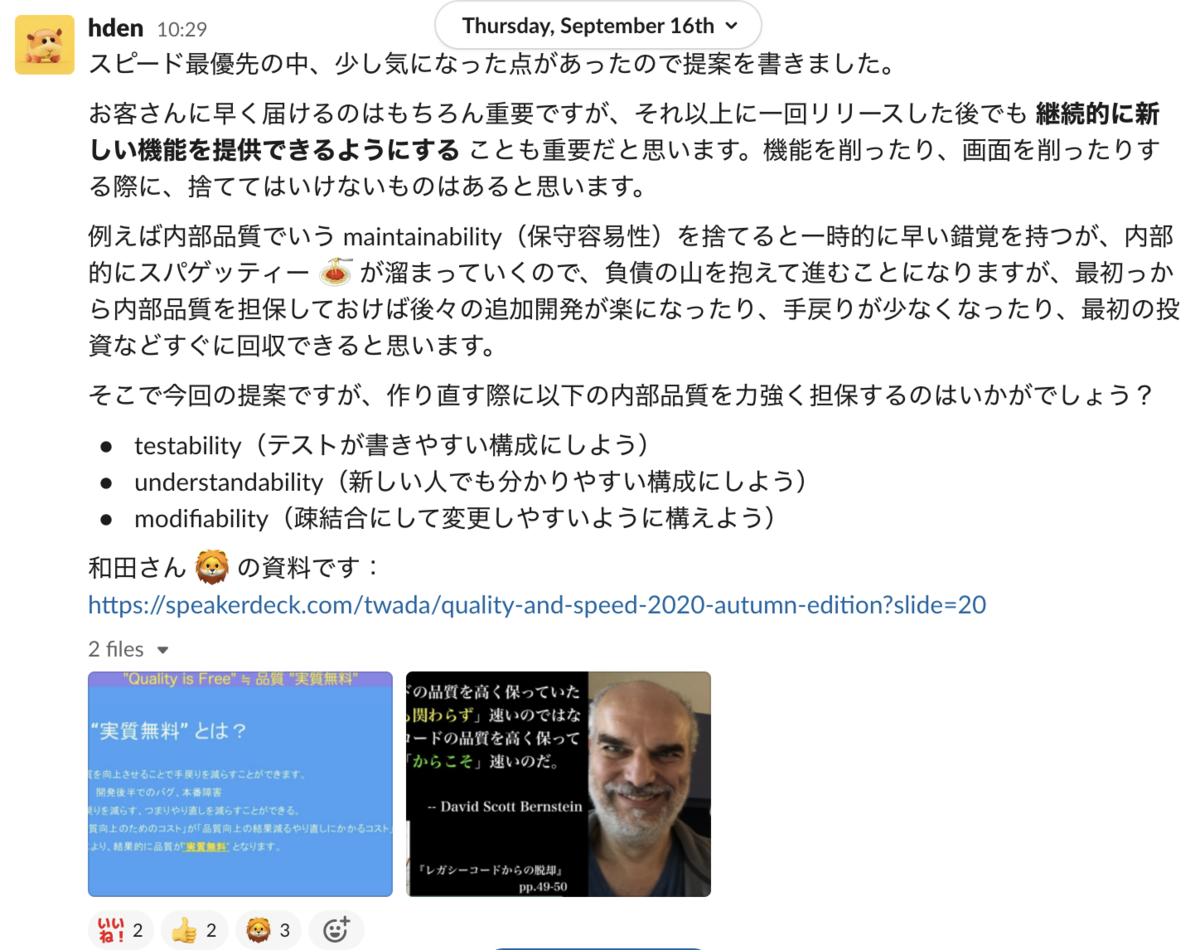
たまにはライオンの威を借りて品質の重要性、テスト容易性などに注目するように意識喚起することもあります。

最後に宣伝
トレタでは一緒に飲食店の未来を作る QA エンジニアを積極募集中です!まずはカジュアルに話を聞きたい方もこちらからご応募いただけます!