インフラをアレしてる佐野です。Pull Request(以下、p-r)が発行されると、そのp-rのコミットIDでデプロイされた環境を自動構築する仕組みを作ったので、今日はそれについて。マージ直前の環境が立ち上がるのでレビューアはレビュー時にコードを追うだけでなく、ブラウザ/アプリの接続先をこの環境に向きかえることで実際のアプリケーションの動作も確認できるようになります。レビューが非常に捗ります。
- 動作
- 仕組み
- GitHubのWebhookについて
- 自動構築の処理
- Dockerの活用
- tmpfsの活用
- まとめ
1. 動作
こんな感じです。ここで、この通知するボットおよびこの仕組みを以下、シャイニング・ウィザードと呼ぶことにします。シャイニング・ウィザードというのは好きなプロレスの技でして最初はこの基盤の仮名だったのですが、チーム内で定着してしまったのでもうこれでいいや的な…。ちなみに、Amazon prime ビデオに有田と週刊プロレスとという、くりぃむしちゅーの有田さんがプロレスについてひたすら語るだけの番組があります。これが最高に面白いので、プロレス好きな人にはおすすめです。Amazon primeに契約していれば無料で見れます。
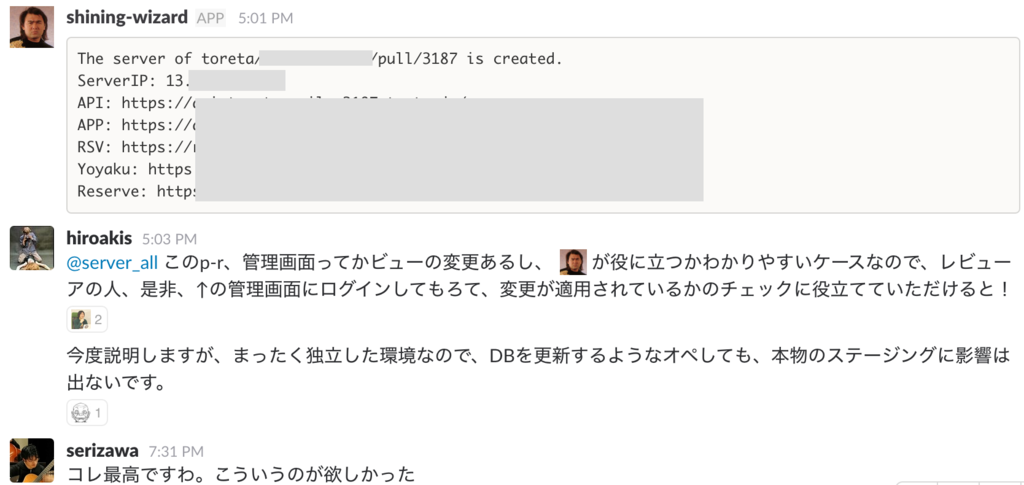
さて、まずは動作の様子です。p-rが発行されるとシャイニング・ウィザードがそれを検知してサーバを作り、IP、APIサーバのURL、APPサーバのURL…を発行しています。

p-rがクローズ(マージもしくは単にクローズ)されるとそのサーバを殺します。

冒頭でも述べた通り、レビュー、特に画面系のレビューが捗ります。データベースも独立した環境として構築するのでこのサーバでデータ操作をしても本番はもちろんステージング環境にも影響はないです。
2. 仕組み
この記事のために図を書き直すのが面倒なので、社内への説明資料をそのまま転用します。なお、この記事はトレタのAPIサーバ/ウェブサーバを対象としており、そのサーバはEC2を土台にnginx, Rails, Sidekiq, Aurora(MySQL)、Redis、memcachedが存在しています。以下、説明するフローはこの構成前提ものとなります。

- 開発者(図でいうと「おまえら」)がp-r発行します。
- シャイニング・ウィザード(武藤敬司選手の画像)がWebhookを受ける。事前にGitHubのリポジトリの設定でwebhookをシャイニング・ウィザードの動作するサーバに飛ばすようにしておく。
- シャイニング・ウィザードがEC2を立ち上げる。この際、user-dataにて下記の(4)(5)の処理を行うようにしておく。
- user-dataスクリプトでステージングのデータベースからmysqldumpを取得する。
- user-dataスクリプトで各種ミドルウェアのdockerコンテナを立ち上げる(と同時に(4)でダンプしたデータも読み込む)。
- シャイニング・ウィザードがansibleを実行してサーバの状態を最新にする。さらにp-rに対応するコミットIDでデプロイを行う。
- シャイニング・ウィザードが
api-[リポジトリ名]-[プルリク番号].xxxx.com,app-[リポジトリ名]-[プルリク番号].xxxx.comなどとしてDNSにレコードを登録する。 - 構築したサーバのIPやURLをslackに通知する。
p-rがマージ/クローズされた際の挙動は、単に対象のEC2をterminateして、DNSから対象のレコードを削除する動きになります。
3. GitHubのWebhook
これはご存知の方も多いと思われますが、GitHubにはwebhookの仕組みがあり、issueの変更、リポジトリの変更…などの挙動をhttp/httpsでリモートに通知することができます。本記事の仕組みはこのwebhookを利用しています。GitHubのwebhookにおいて本記事で重要な事柄は次のものになります。
- X-GitHub-Eventヘッダ
- POSTされてくるHTTPボディの
action要素 - 同じくHTTPボディの
pull_request.head.sha要素
p-rのwebhookが飛ばしてくれるデータの詳細についてはこちらのドキュメントを参照してください。
X-GitHub-Eventヘッダ
このHTTPヘッダには「何が行われたか」が入っています。issueの登録/更新/削除なのか、リポジトリに紐づくチームの登録/更新/削除なのか…。p-rの場合、 pull_request という文字列が入ってきます。
action要素
actionにはp-r時にどんな操作が行われたかが記載されています。この記事で重要となる操作は下記の通り。
- opened: 新規p-rが発行されたとき。
- reopened: p-rの再開。つまり一度閉じたp-rが再びオープンされたとき。
- synchronize: p-rが発行されたあとにそのブランチにpushが行われたとき。
- closed: p-rが閉じられたとき。なお、今回の処理では識別は不要ですが、
pull_request.merged要素のtrue/falseで、マージされて閉じられたのかマージされずに閉じられたかの判別も可能です。
pull_request.head.sha
そのp-rのコミットIDが入っています。つまりこのコミットIDでデプロイすることで、p-rの状態が実現できます。
4. 自動構築の処理
Jenkinsでやってもいいかもしれません(Jenkins鯖を設えて、Webhookの宛先をそこにする)が、今回はGoでWebhookを受けてEC2構築〜デプロイまでを行うサーバを書きました。
実際のコードからいくらか簡略化したコードを下述します。 handler(w http.ResponseWriter, req *http.Request) はgoなhttpサーバのhttpリクエストハンドラです。webhookにて通知されるp-rの action に応じて処理内容を分岐させます。opened および reopened ならEC2の新規作成とデプロイ。 synchronize なら既存のp-rへのpushなので、webhookにて通知されたコミットID、つまり pull_request.head.sha を使ってデプロイを行います。 closed ならいわずもがなEC2の削除やDNSの削除などの後始末を行います。
func handler(w http.ResponseWriter, req *http.Request) { // タイムアウト。処理内容に応じて適切に。 ctx, cancel := context.WithTimeout(context.Background(), 10*time.Minute) defer cancel() // WebHookの通知によって、新規作成、更新、削除それぞれの処理を行う。 // それぞれgoroutineを起動してバックグラウンドで処理を行う。 errCh := make(chan error) switch action { case "opened", "reopened": go func() { // 作業ディレクトリ掘る、EC2作成、DNS登録、Ansible実行、デプロイ errCh <- create(ctx) }() case "synchronize": go func() { // 作業ディレクトリに移動してデプロイを行う。 errCh <- update(ctx) }() case "closed": go func() { // EC2削除、DNS削除、作業ディレクトリ削除を行う。 errCh <- terminate(ctx) }() } // 結果を待つgoroutine go func() { select { case err := <-errCh: if err != nil { slack.Post("エラった") } slack.Post("でけた") } }() // 処理の結果は待たずにGitHubには200 OKを返しておく w.WriteHeader(200) }
create()の処理は泥臭い感じになります。create()の中でさらにgoroutineを起動してEC2サーバの起動とDNS登録を行いつつ、別のgoroutineが リポジトリ名-番号 ( repository.full_name-pull_request.number ) みたいな作業ディレクトリを掘ってそこにansibleのリポジトリとrailsのリポジトリをcloneする。そして、EC2を起動するgoroutineとgit cloneするgoroutineが正常終了したら、起動したEC2のパブリックIPでansibleのインベントリファイルを生成する。同様にcapistranoのdeploy.rbを、EC2のIPを使って server '{{ .IP }}', user: 'deploy', roles: %w(web app db) を書き換え、 pull_request.head.sha を使って set :branch, '{{ .Sha }}' を書き換える。そしてcap deploy実行。
update()は単にcapistranoのdeploy.rbのを対象のコミットID( pull_request.head.sha )で書き換えたもので置換して、cap deploy実行。
terminate()はEC2のterminateとDNSの更新。
5. Dockerの活用
トレタではMySQL -> Aurora, Memcached -> Elasticache といったように、基本的にはAWSマネージドを使っていますが、EC2上に何かミドルウェアを構築したいときにはDockerも活用しています。かつてはミドルウェアはrpm/debを煮込んでおいてyum/aptする、またはconfigure && make && make installするような世の中でしたが、今はdockerイメージを使うという選択肢もあります。
Docker公式イメージ
ここで使うDockerイメージは公式イメージを使います。自分で1からDockerfileを書いてもいいかもしれませんが、この手のインスタント環境では基本的には公式イメージで十分です。MySQL, Redis, memcached, PostgreSQL…など著名なミドルウェアのものは大抵公式イメージが提供されていて、docker run時にMYSQL_ROOT_PASSWORDなどの環境変数をセットしたり、ディレクトリマウントを行うことで比較的簡単にコンフィグレーション可能です。例えば、MySQLの公式イメージを使うときのTipsについて紹介します。
- 自分で作ったmy.cnfを使いたい
文字コードの指定、バッファプールなどの設定などなど、MySQLのコンフィグでケアしたいものをどうやって公式イメージに設定するのか?これはコンテナ側の /etc/mysql/conf.d にmy.cnfを置けば良いです。例えばホスト側に /mem/docker/mysql/conf/my.cnf としてmy.cnfを置いた場合、 -v /mem/docker/mysql/conf/:/etc/mysql/conf.d としてdocker runすることで起動時にmy.cnfを読み込んでくれます。
- DBに初期データを登録したい
単純にdocker runしたあとに mysql -uroot dbname < mysqldump.sql としてもいいかもしれませんが、 *.sql を /docker-entrypoint-initdb.d に置いた上でrun する( -v /mem/docker/mysql/dump/:/docker-entrypoint-initdb.d )と、MySQLコンテナ起動時にデータが流し込まれるようになっています。
シャイニング・ウィザードで使うMySQLは次のdocker runで構築できます。aptリポジトリをセットしてapt-get installしてmy.cnfを置き換えて再起動して、mysqldumpを流し込んで…とシェルスクリプトやansibleでやるよりも簡単です。
docker run --name mysqld -p 3306:3306 \
-e MYSQL_ROOT_PASSWORD=secret \
-e MYSQL_DATABASE=dbdbdbdb \
-e MYSQL_USER=useruseruser \
-e MYSQL_PASSWORD=passpasspass \
-v /mem/docker/mysql/data:/var/lib/mysql \
-v /mem/docker/mysql/conf/:/etc/mysql/conf.d \
-v /mem/docker/mysql/dump/:/docker-entrypoint-initdb.d \
-d mysql:5.6
ここで、 /mem というディレクトリ名で始まっているのは、 /mem を 下述するtmpfsとしてマウントして、mysqldump取得/インポート時の高速化を図るためです。そのためコンテナ側のMySQLデータディレクトリである /var/lib/mysql は -v /mem/docker/mysql/data:/var/lib/mysql としてtmpfsである /mem 配下と共有するようにします。
6. tmpfsの活用
若者が知らなかったのでまずは簡単に説明します。tmpfsというのは簡単にいうと、メモリ上にファイルシステムを作るような仕組みです。例えば、 /mem を4Gの容量を持つtmpfsなディレクトリとしてマウントするには下記のようにします。通常のマウント同様、fstabに書いてやれば良いです。 mount -t tmpfs xxxx みたいなコマンド一発でも良いです。
mkdir /mem echo '/dev/shm /mem tmpfs size=4096m 0 0' >> /etc/fstab mount -a
これで /mem はメモリ上に展開されたファイルシステムとして振る舞います。さて、上記のようなコマンドをuser-dataに仕込み、 /mem 上でmysqldumpの取得/データ書き込みなどWrite IOがキツイ作業をすればその部分はかなり高速化されます。ステージングDBといえどデータ容量が数ギガあり、export/importに多少時間を食うので、ここは高速化したいポイントでした。ただし、当然、メモリ上にデータが置かれるので、OS再起動したらデータは全部消えます。シャイニング・ウィザードが用意するサーバはそもそも一時的なものなのでデータの保全性については揮発的で良いと考えています。
※ この部分を、日次で mysqldump && docker build && docker push などとしてダンプデータ入りのイメージを作ってしまい、user-dataでは単にdocker pullすれば良いだけ、にしてしまえばもっと早くなるんですがねw
tmpfsのような仕組みは、Writeがきつい、かつ、消えても良いデータの置き場、つまり今回のようなケースで役にたったりします。他にも、例えばtar.gzを生成してscpするバッチがあるとしてそのtar.gzを書き出すディレクトリとか、画像キャッシュサーバがあるとしてそのキャッシュの書き込み場所としてとか。
7. まとめ

チームメンバーに欲されている基盤を作るのはインフラ冥利に尽きる。
おわり


