技術部でiOSを担当している高(@y_koh)です。
入社以来予約台帳アプリをメインに見てきたのですが、今回スポットで「トレテル」の開発に携わりました。トレタ初のiPhoneアプリになります。
今回トレテルのリリースにあたり、どの様に開発していたのかをご紹介できればと思います。
飲食店さまが頭を悩ませるNo Show問題
まずその前に。
「No Show」という言葉を聞いたことがあるでしょうか。
僕はトレタに入って初めて知りました。「No Show」とは飲食業界や宿泊業界で言われる「無断キャンセル」の通称です。予約をしていたにもかかわらず当日連絡もなく現れない。見込んでいた売上が立たないだけでなく、本来受け入れることが出来たお客さまを断っているケースもあります。またそのために用意していた食材が無駄になってしまうこともあります。
売上だけでなく、心情的にもかなりのダメージがあります。
宿泊や航空券のようにシステム的に対応できていないからという問題もあります。もちろん将来的にはそうなるべきだと思うのですが、今すぐに、というのが難しいのが現状です。この様な現状があり、飲食店さまからするとかなり根深い問題になっています。
この様な状況を重く捉え、今回、経済産業省からガイドラインとして下記が発表されました。
No show(飲食店における無断キャンセル)対策レポートが発表! (METI/経済産業省)
無断キャンセル対策推進協議会にはトレタも参加しています。
さらに、トレタとして何か出来ることはないかということを考えて開発されたのが予約トラブル防止アプリ「トレテル」です。
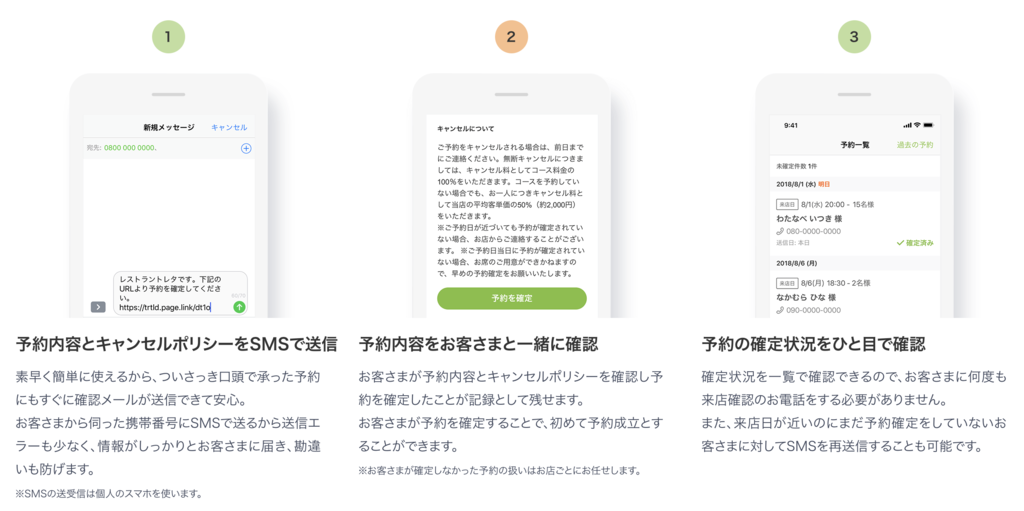
トレテルってどんなアプリ?

トレテルのコアバリューは、予約していただいたお客さまにキャンセルポリシーを伝え、お客さまの手でその内容に承諾していただくことです。今までの飲食店予約はここが曖昧になっていました。
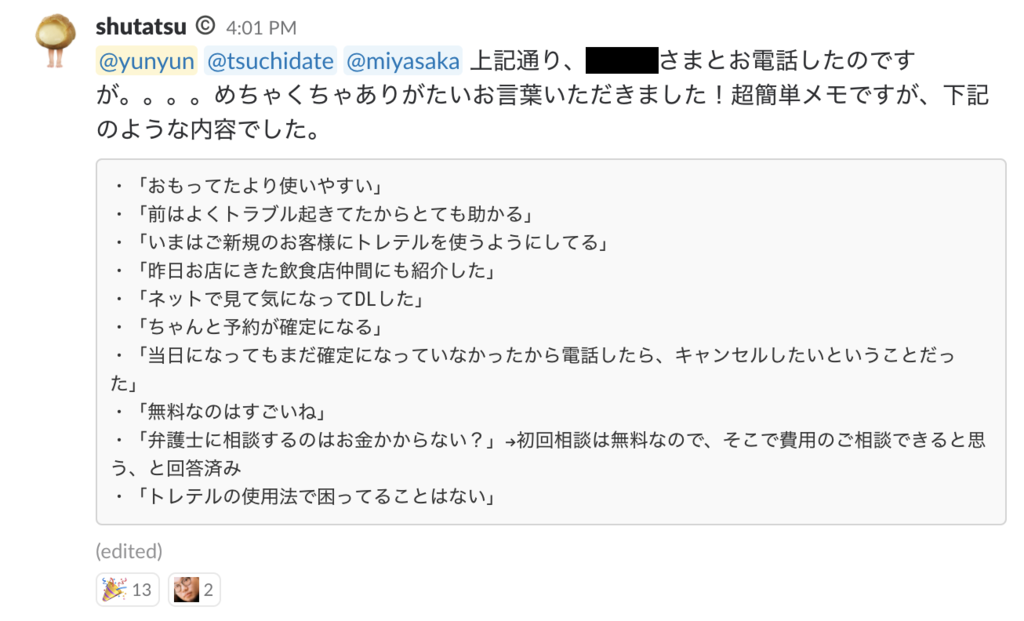
実際に利用いただいている店舗さまにヒアリングしたところとても良いフィードバックをいただけました。正直アプリとしてはまだまだなのですが、実際にお店の課題を解決できたことはとても嬉しいことです。

プロジェクトの発足(2018年1月)
さて、ここからはこのプロジェクトをどうやって進めてきたかをご紹介します。
最初にプロジェクトの話を聞いたのは今年の1月くらいです。要件も少ないし、1,2ヶ月くらいで作って出したいね、という話がありました。その時はまだ「No Show」を解決できるための何か、くらいのイメージでした。そこから色々と調整事があり、リリース時期は少し先の夏以降がターゲットとなりました。
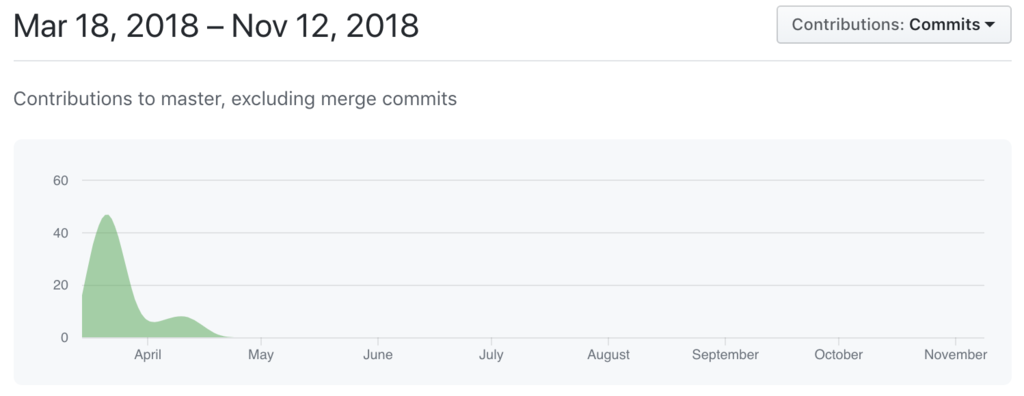
プロトタイプでの検証(2018年3月〜4月)

リリースまで少し時間が出来たので、まずプロトタイプを作って検証してみることにしました。
とはいえリソースはなかなか逼迫していたため、デザインだけ社内で行い、実装は外部の方に手伝っていただく形で進めました。このプロトタイプでの技術検証は後の本開発でとても役に立ちました。

プロトタイプで検証したかったことは3つあります。
- Firebase環境
- MVP(Minimum Viable Product)フィーチャー
- ユーザーテスト
今回社内で初めてバックエンドにFirebase環境を使ってみることにしました。これはサーバサイドエンジニアリソースが無かったこともありますが、今回の様にわりと小さめのアプリを作るのであればサーバサイドもアプリエンジニア側で対応出来たほうが早いのではということで採用してみました。
また今後プロトタイプを実装する際に、Firebaseが使えるようになっていればアプリエンジニアだけでさくっと実装することができるのでそれに慣れておくためにも今回のプロジェクトは丁度よいなと思いました。
プロトタイプ検証の結果として、Firebaseが使えることと、MVPフィーチャーの精査はある程度出来ました。ただ、ユーザーテストは当初実際の店舗さまに使っていただこうとしていたのですが、諸般の事情により実現できず、社内だけでのテストとなりました。ここだけ少し心残りです。
この様なプロトタイプ検証を経て、実際の開発へと移りました。
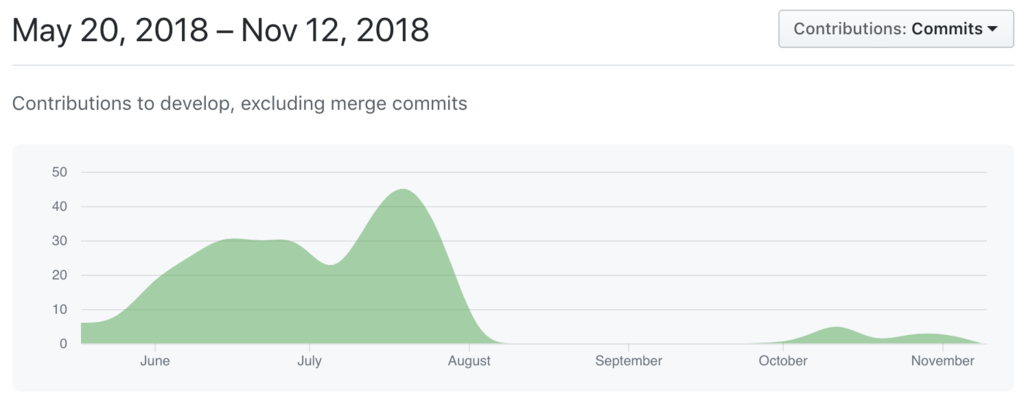
本開発(2018年5月下旬〜7月)

開発自体は8月頭には終わっていたのですが、リリース時期の調整等あり、しばらく寝かせていました。ちょうどXcode 10がリリースされたのでその対応と若干の調整をして11月1日にリリースとなります。
体制
- プロダクトオーナー1名
- iOSエンジニア1名
- デザイナー1名
- QA1名(テスト期間のみ)
プロトタイプ後の本開発は、この体制で約2.5ヶ月で行いました。
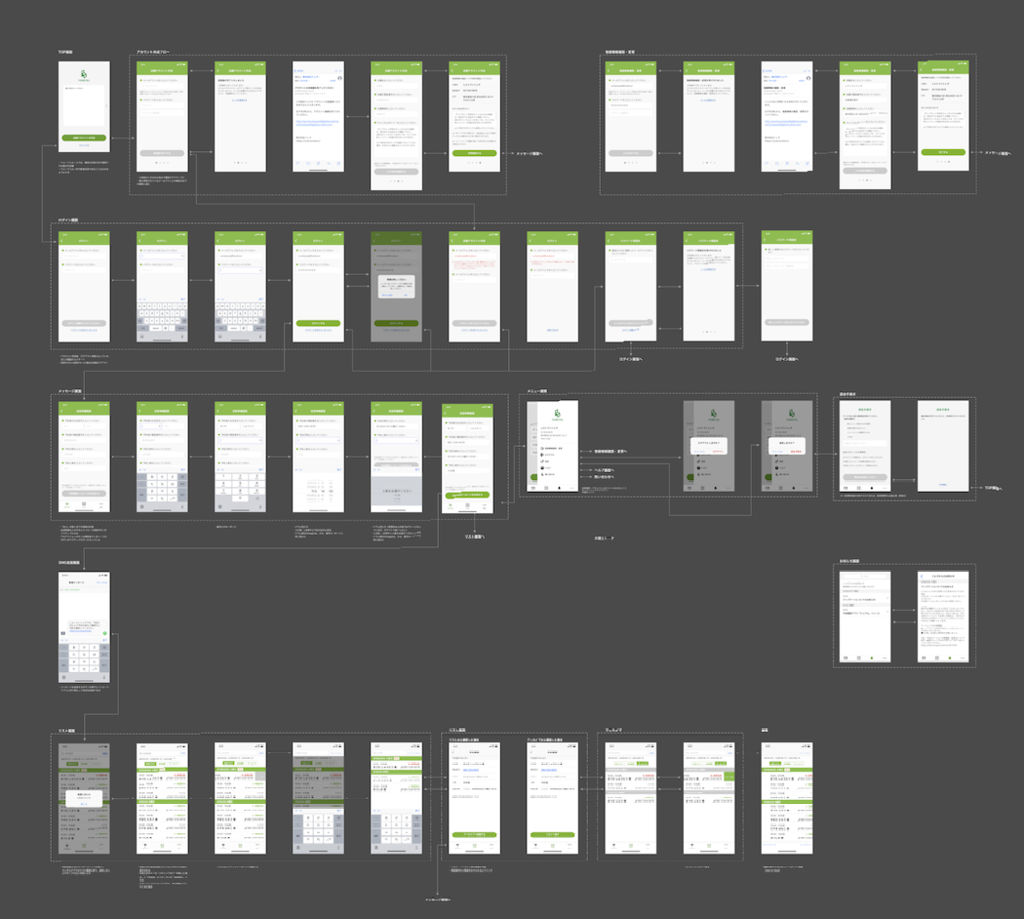
アプリ構成
アプリはシンプルなMVVMです。今回RxSwiftは使っていません。メインの台帳アプリのリニューアル話が進んでいたのですが、そこでRxSwift使うべきかどうかという議論をしていました。今回のアプリは規模も小さいのでRxSwift使わずにどうなるか試してみようということで使わないことにしました。
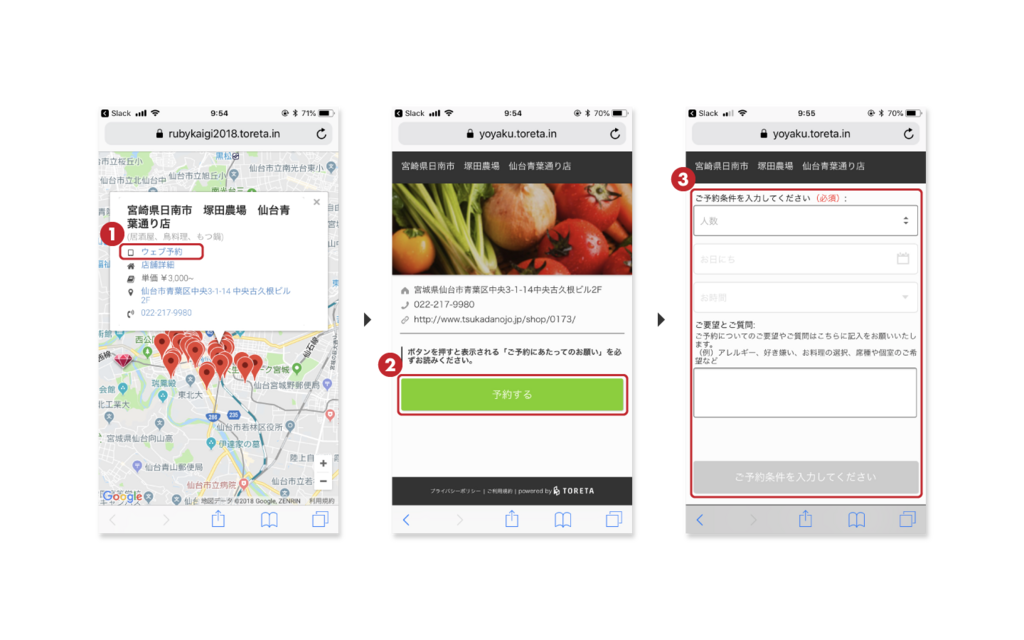
ウェブ画面
2画面だけですがウェブ画面もあります。SMSを受け取ったお客さまがキャンセルポリシーを確認して承諾する画面です。この画面はCloud functionsで実装しています。
開発で工夫したこと
アプリ開発に携わったことがあるメンバーが僕以外にいなかったため、全体的な開発プロセス周りやiOSデザインディレクション的なことをしました。
開発プロセスはまずガントチャートを作りました。これはスケジュール管理と言うよりは、見積もりのためです。新しいものを作るときにはどうしても要件が膨らみがちになります。それをちゃんと工数を見える化さするために作りました。
見える化できていると、「これやりたいんだけど…」と言われた時に「でもスケジュール的に余裕ないよね。これを外せば出来るけどどうする?」って話がしやすいです。やりたい気持ちは超わかるんですけど、ちゃんとリリースできること以上に大事なことはないので、気持ちはわかるよーと思いながらバッサバッサ切りました。
デザインに関しては、アプリとしてのコアは何なのか?ということをかなり話し合いました。プロトタイプを作ったとはいえやっぱりまだブレていたんですね。
あとは、アプリとして不自然な部分を一緒に直していきました。
例えば、最初のデザインではアプリを起動してすぐに予約を登録したいからという理由で一番左のタブに予約登録フォームが配置されていました。タブは画面遷移のボタンであると同時にそれぞれの画面の状態を持っているものです。つまり、フォームの入力中にその状態を保持したまま他のタブに遷移できてしまいます。下書きは別ですが、入力中という状態を持つ必要はないのでこれはモーダルにして入力中に他のことがしたくなった場合は、入力を完了するか破棄するかの二択にする方が自然だよ、みたいなことを一つ一つやっていきました。
Firebaseで大変だったこと
- Cloud Firestore
- Firebase Authentication
- DynamicLinks
- domain
ほとんどは初めての環境だからという部分が多かったです。とはいえ開発中に仕様が変わったものもありますし、消したいのに削除ボタン未実装なんてのもちょくちょくありました。Firebaseを実プロダクトに導入する場合は、ある程度結構余裕を持ってやるのが良さそうです。
Cloud Firestore
そもそもDB設計が久しぶりでした。その上RDBではなくNoSQLドキュメントベースDB。最初はちょっと戸惑いました。RDBで当たり前にできるようなcountやちょっと複雑なクエリも使えません。
DB設計に関してはmonoさんのこの記事がとても役に立ちました。
Cloud Firestoreの勘所 パート1 — 概要 – google-cloud-jp – Medium
ドキュメントベースではテーブル、レコードではなく、コレクションとドキュメントという考え方をします。これは呼び方が変わっただけではなく、考え方自体が変わります。RDBの場合、リレーションはありますが、基本的にすべてのテーブルは階層無くフラットな状態で考えます。
ドキュメントベースの場合はここに階層の概念が加わります。
今回のトレテルで言うと、予約のテーブルを作るのではなく、店舗ドキュメントの下に予約コレクションを持たせる形になります。こうすることでアクセス権をこの店舗の配下だけにして、店舗に必要な情報をまとめて取得することが出来るのですが、逆に予約情報を全て引っ張ってきたいときに1つのテーブルを見るということができません。
もし、調査目的で予約情報を全て見たいケースがある場合には、Cloud Functionsを使い、予約の追加をトリガーとして別の調査用コレクションにコピーするということが必要になります。
この辺はすこし考え方の変換が必要になるところです。
Firebase Authentication
Auth自体はそんなに難しいことはないです。ただ、認証に使う情報はAuthenticationとして扱うのですが、ここにメールアドレス以外のユーザー情報をもたせることが出来ません。
ユーザー情報を持たせる場合はFirestoreにusersコレクションを作って、そこに持たせることになります。ちょっと手間ですが、複数の認証プロバイダに対応したりするために切り出しているのかなと思います。
Firebase Dynamic Links
個人的に一番ハマりました。結局は完全に僕の勘違いだったのですが。
sendEmailVerificationを使ったメールアドレス確認をする際に、Dynamic Linksのドメインが必要になります。これを、Dynamic Links自体が必要と勘違いし、そのリンクURLをcontinueUrlに入れてしまっていました。
正しくは、ドメインだけあればよいのです。ドキュメントにもちゃんと書いてありました。 https://firebase.google.com/docs/auth/web/passing-state-in-email-actions?hl=ja#configuring_firebase_dynamic_links
ハマったのは、これでもなんとなく動いてたということです。ただ人によっては正常な挙動をしていなかったりして、調査した結果間違いに気づきました。
またさらに問題をややこしくしていたのが複数ドメインです。Dynamic Linksには複数ドメインを追加できるのですが、メールアドレス確認で送られてくるメールのリンクには、Dynamic Linksに登録された1番目のdomainが使われるみたいなのです。
Dynamic Linksの1番目は開発時に追加した不要なdomainで、これが使われてる理由がわからずハマりました。
Firebase所感
慣れるまで難しい部分がありましたが、総合的には良いと思います。実際にこれをFirebase無しで自分でサーバサイド組んでと考えると、、とてもじゃないですが終わらなかったと思います。
ステージングと本番環境を分けたいときにプロジェクトを完全に別にする必要があるのは少し手間です。ステージング環境で作ったものを本番環境にコピペしたいことはよくあるのですが、今の所一つ一つ手作業でコピペするしかないです。反映漏れが出てしまう可能性があるのが少し怖いですね。
またCloud FirestoreがまだBetaなのもあって自動バックアップが無いのもちょっと辛いところです。自動バックアップとBigQueryへの自動エクスポートが出来るとかなり使い勝手は良くなると思います。
終わりに
今回のプロジェクトで一番時間を取られたのはUIの部分です。正直ちょっと見積もり甘かったなと思っていてここは反省点です。プロトタイプ検証もしているし、基本的にきれいに整えていけばいいだろうと思っていたんですね。それがやっぱりこのサービスのコアって何だろうね、と考えるたびにUIも変わっていきました。
正直機能としては予約を登録して、SMSで送って、お客さまが承諾して、それを確認できるだけ、という感じでかなり絞っています。しかし、それでも考える量はこれだけ膨大なんなだというのは改めて痛感しました。特に軸となる部分が変わってしまうと全体を変える必要が出てきてしまってつらいですね。
トレタは基本的に台帳アプリを主軸にしているのでiOSのプロダクトはこれしかありませんでした。不用意にプロダクトを増やすのはメンテの観点から考えてもあまりやるべきではないと思うのですが、やっぱり新しいサービス開発は学ぶものが多いです。特にトレタアプリは10万行規模になってきていて何かをためそうにも気軽にできない状況があります。
もちろん、ビジネスに繋がらないものを出してもしょうがないのですが、こんなものがあればお客さまのこの部分は解決できるのでは?みたいなのはエンジニア側からもどんどん提案していきたいなと思っています。とりあえず今ひとつはアイディアがあって、さてこれをどうビジネスと繋げようかなというところです。